Slide 1
Slide 2
Working with WordPress at UCLA
speaking.scottgruber.me @ West LA WordPress
Slide 3
speaking.scottgruber.me @ West LA WordPress
Slide 4
Slide 5
Web design ethics. speaking.scottgruber.me @ West LA WordPress
Slide 6
A11y
speaking.scottgruber.me @ West LA WordPress
Slide 7
Performance speaking.scottgruber.me @ West LA WordPress
Slide 8
Aesthetics speaking.scottgruber.me @ West LA WordPress
Slide 9
Sites must work for everybody, load fast and look good.
speaking.scottgruber.me @ West LA WordPress
Slide 10
How do we get there? speaking.scottgruber.me @ West LA WordPress
Slide 11
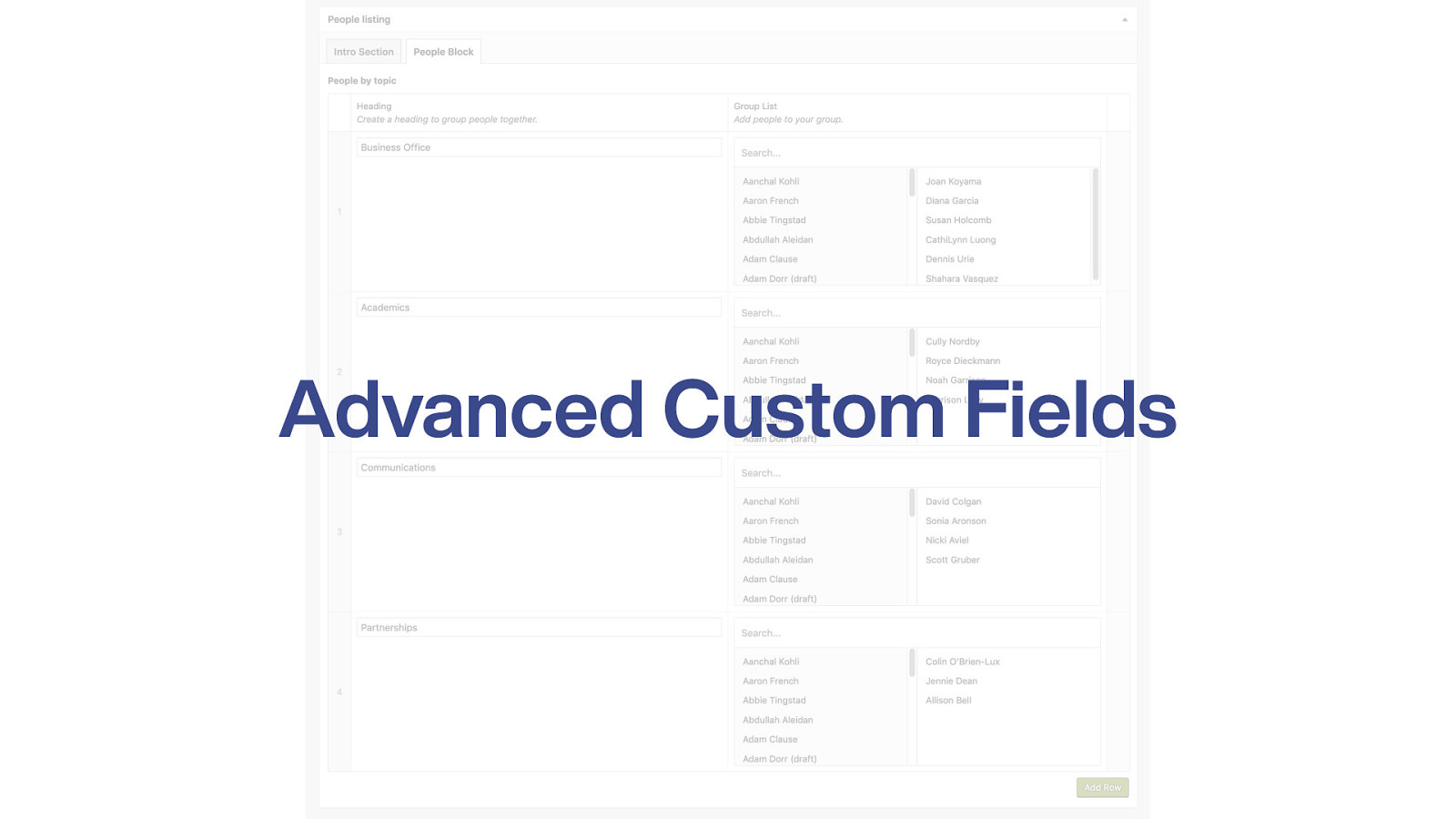
Structured content Advanced Custom Fields
CSS Layouts speaking.scottgruber.me @ West LA WordPress
Slide 12
speaking.scottgruber.me @ West LA WordPress
Slide 13
speaking.scottgruber.me @ West LA WordPress
Slide 14
speaking.scottgruber.me @ West LA WordPress
Slide 15
speaking.scottgruber.me @ West LA WordPress
Slide 16
HTML Semantic markup and microformats.
speaking.scottgruber.me @ West LA WordPress
Slide 17
Slide 18
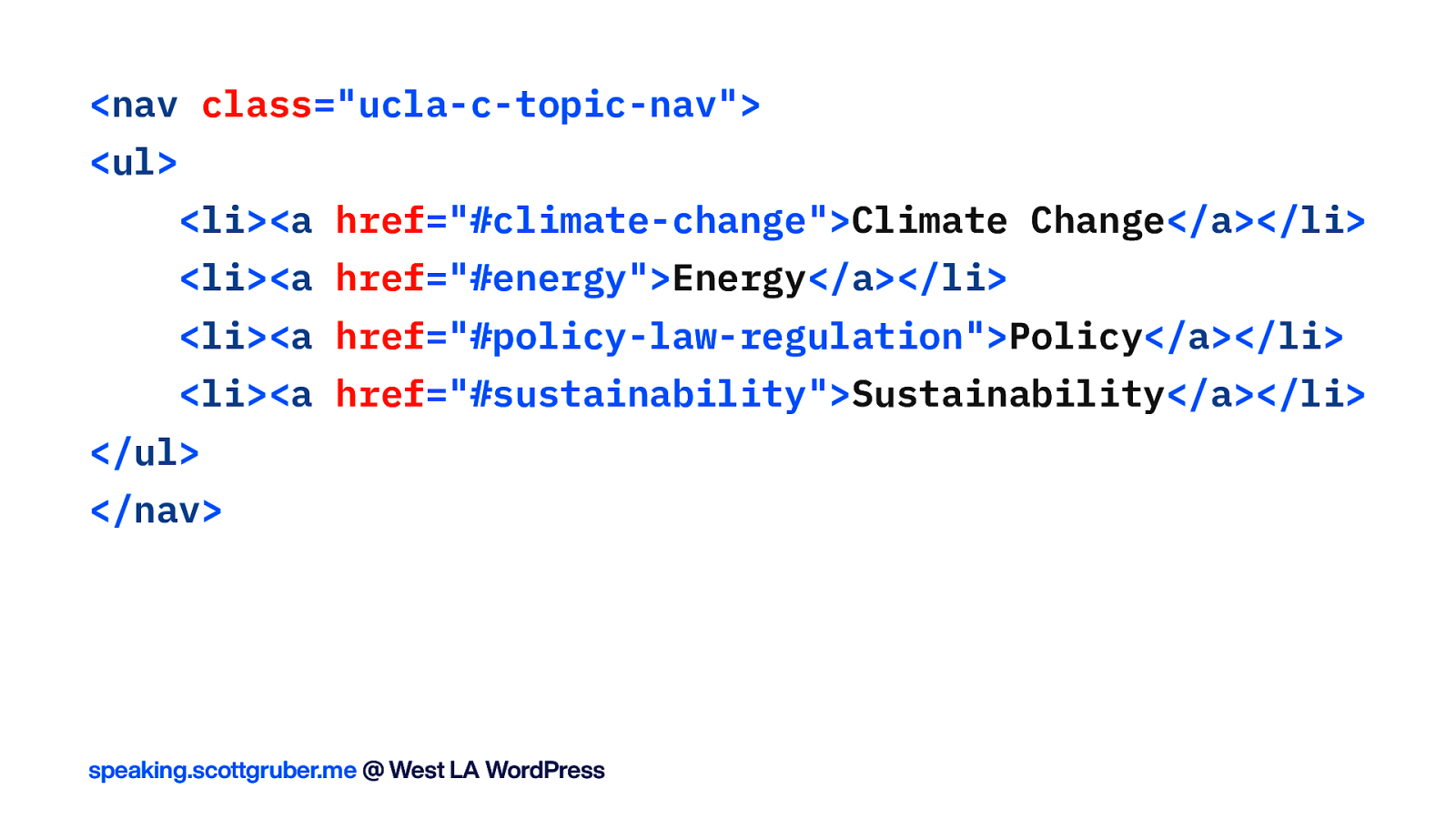
<nav class=”ucla-c-topic-nav”> <ul> <li><a href=”#climate-change”>Climate Change</a></li> <li><a href=”#energy”>Energy</a></li> <li><a href=”#policy-law-regulation”>Policy</a></li> <li><a href=”#sustainability”>Sustainability</a></li> </ul> </nav>
speaking.scottgruber.me @ West LA WordPress
Slide 19
Flexbox speaking.scottgruber.me @ West LA WordPress
Slide 20
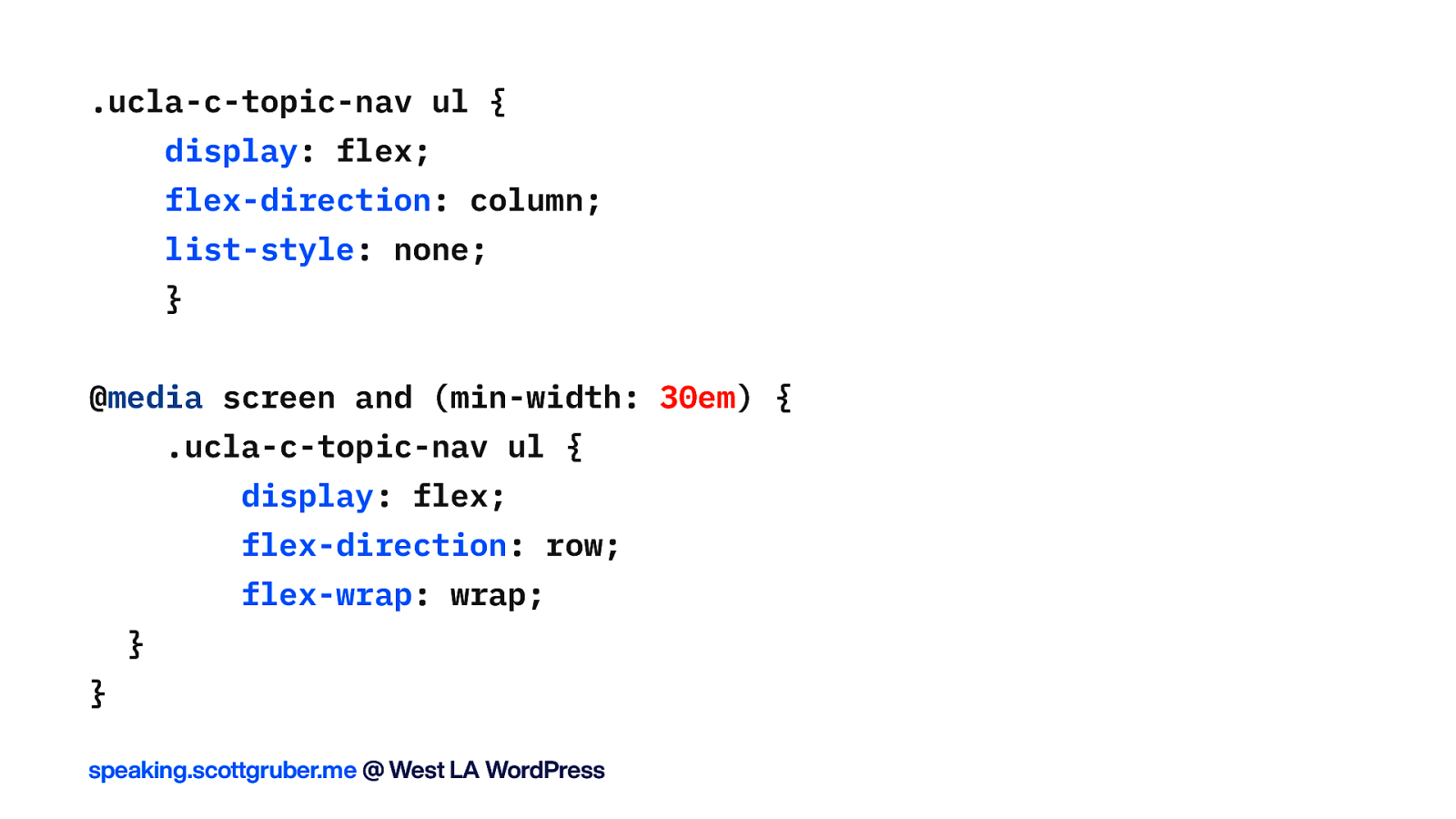
.ucla-c-topic-nav ul { display: flex; flex-direction: column; list-style: none; } @media screen and (min-width: 30em) { .ucla-c-topic-nav ul { display: flex; flex-direction: row; flex-wrap: wrap; } } speaking.scottgruber.me @ West LA WordPress
Slide 21
Slide 22
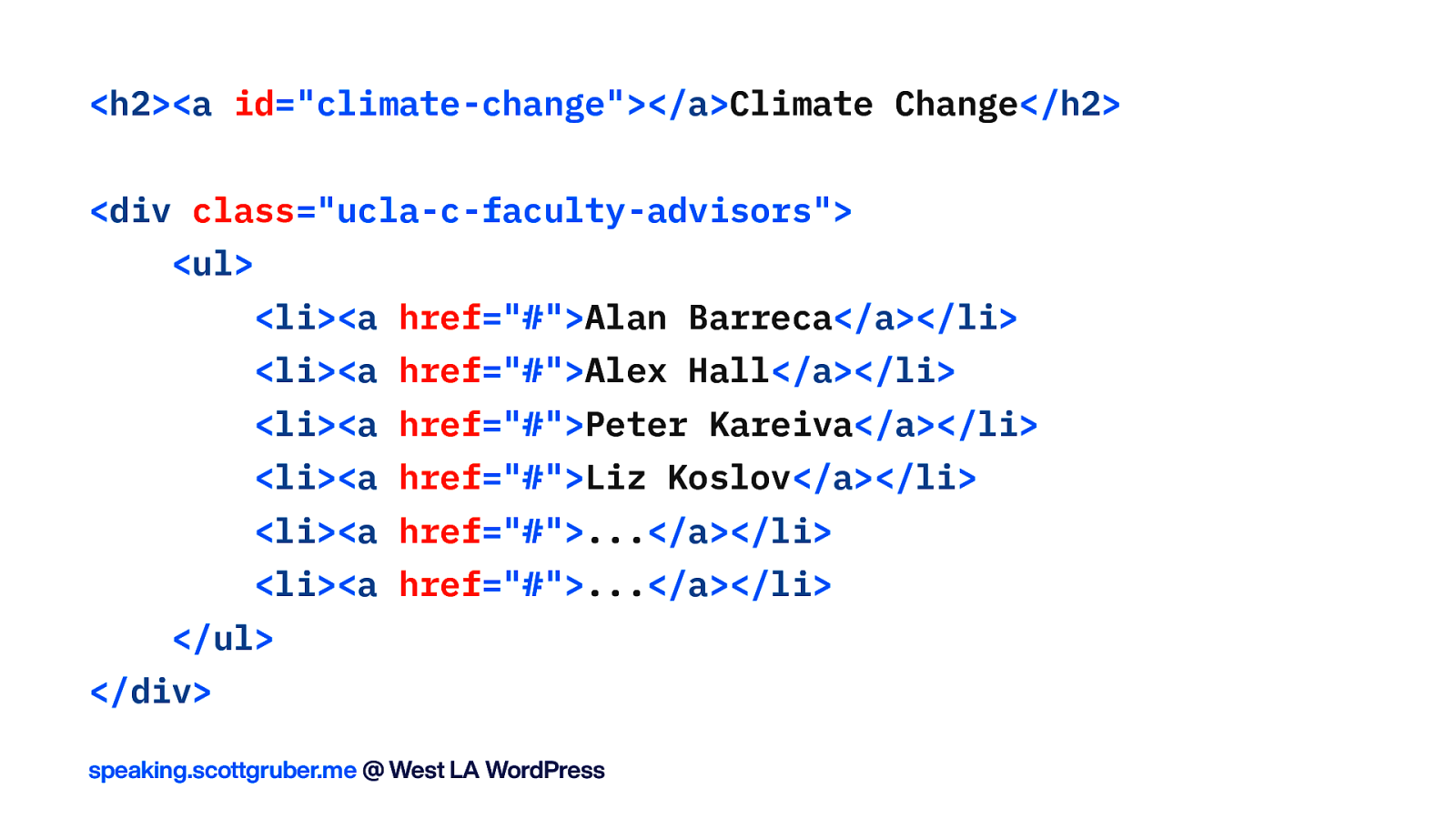
<h2><a id=”climate-change”></a>Climate Change</h2> <div class=”ucla-c-faculty-advisors”> <ul> <li><a href=”#”>Alan Barreca</a></li> <li><a href=”#”>Alex Hall</a></li> <li><a href=”#”>Peter Kareiva</a></li> <li><a href=”#”>Liz Koslov</a></li> <li><a href=”#”>…</a></li> <li><a href=”#”>…</a></li> </ul> </div> speaking.scottgruber.me @ West LA WordPress
Slide 23
Multi-Column speaking.scottgruber.me @ West LA WordPress
Slide 24
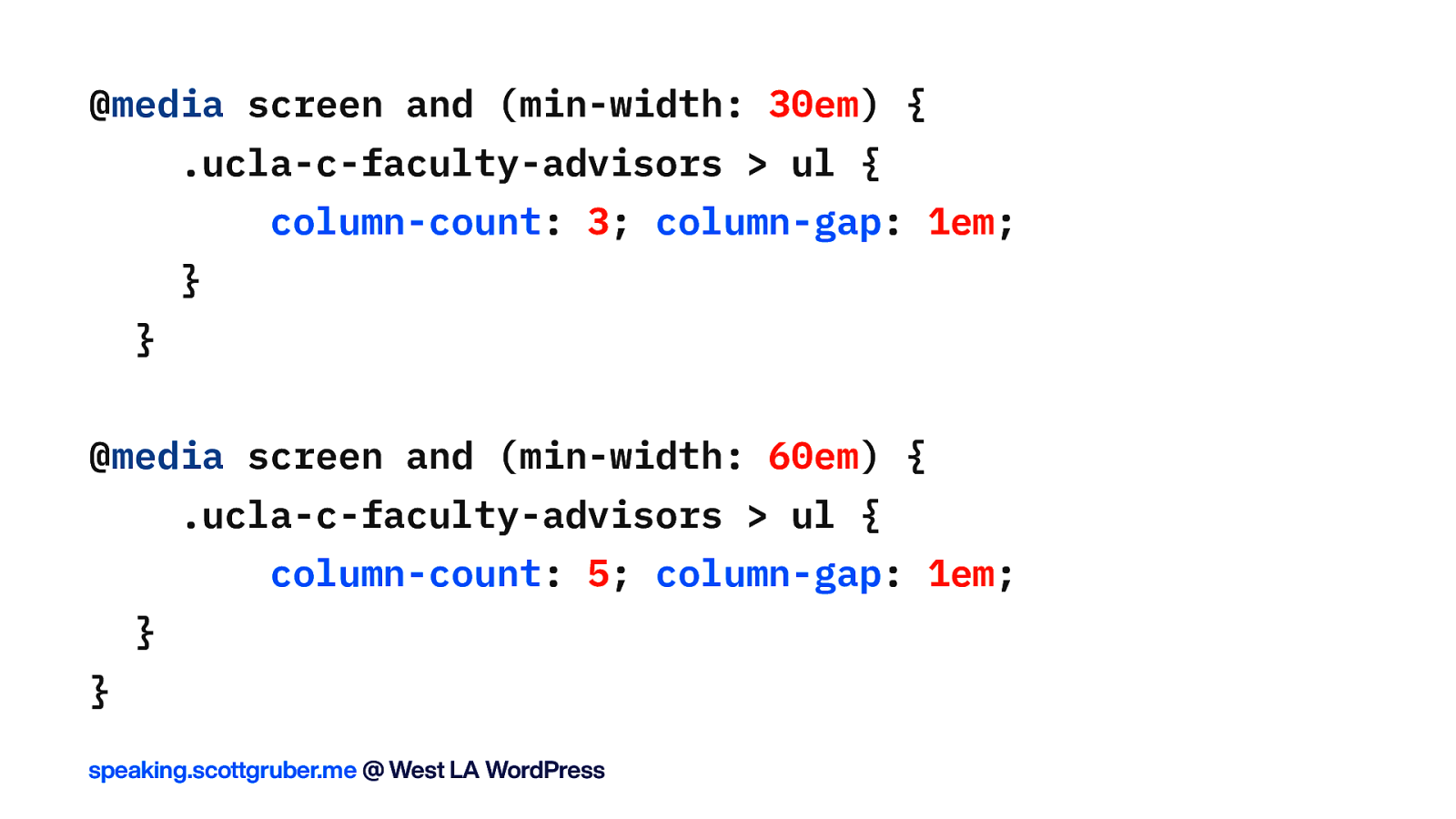
@media screen and (min-width: 30em) { .ucla-c-faculty-advisors > ul { column-count: 3; column-gap: 1em; } } @media screen and (min-width: 60em) { .ucla-c-faculty-advisors > ul { column-count: 5; column-gap: 1em; } } speaking.scottgruber.me @ West LA WordPress
Slide 25
Slide 26
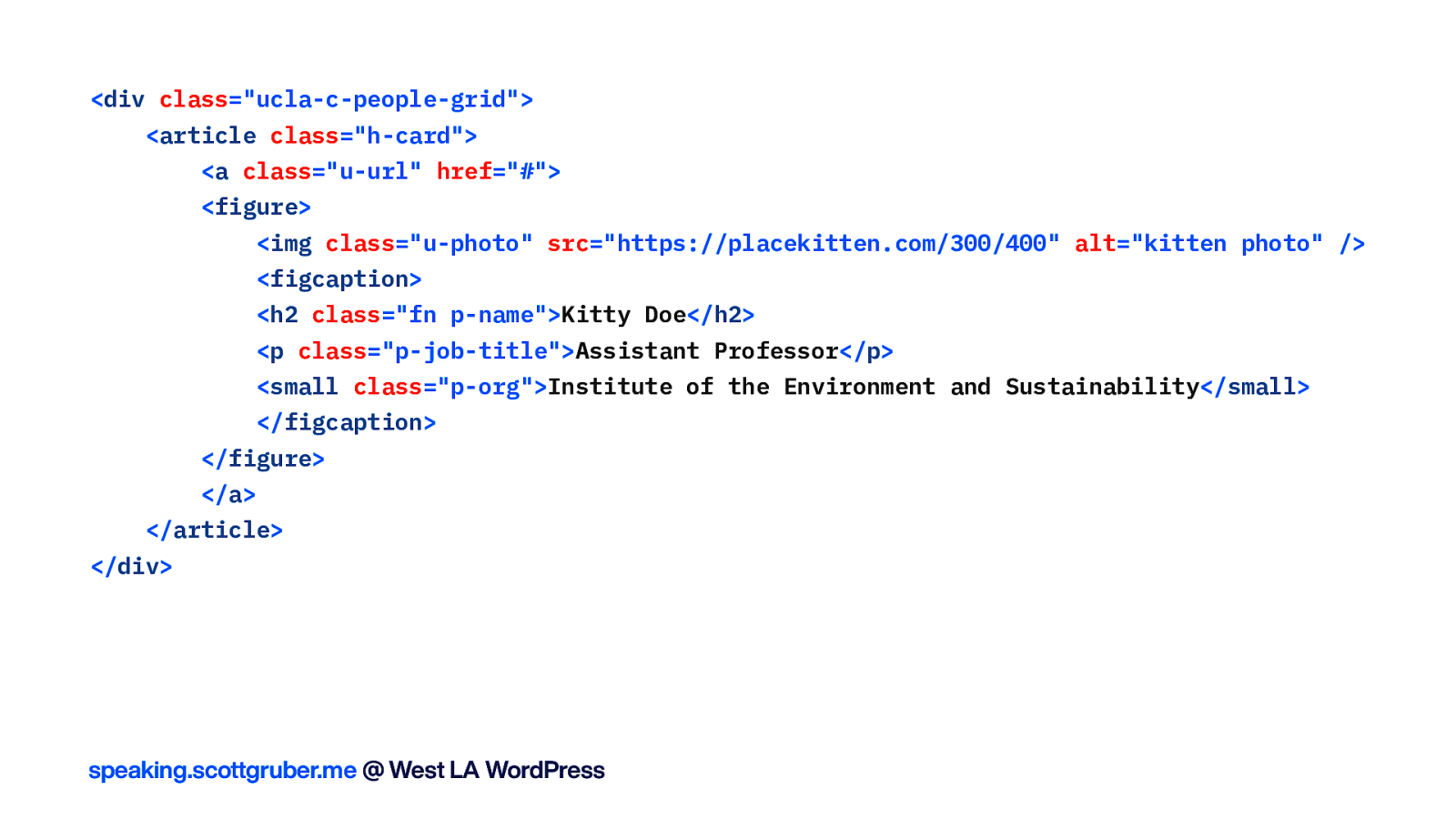
HTML5 & Microformats speaking.scottgruber.me @ West LA WordPress
Slide 27
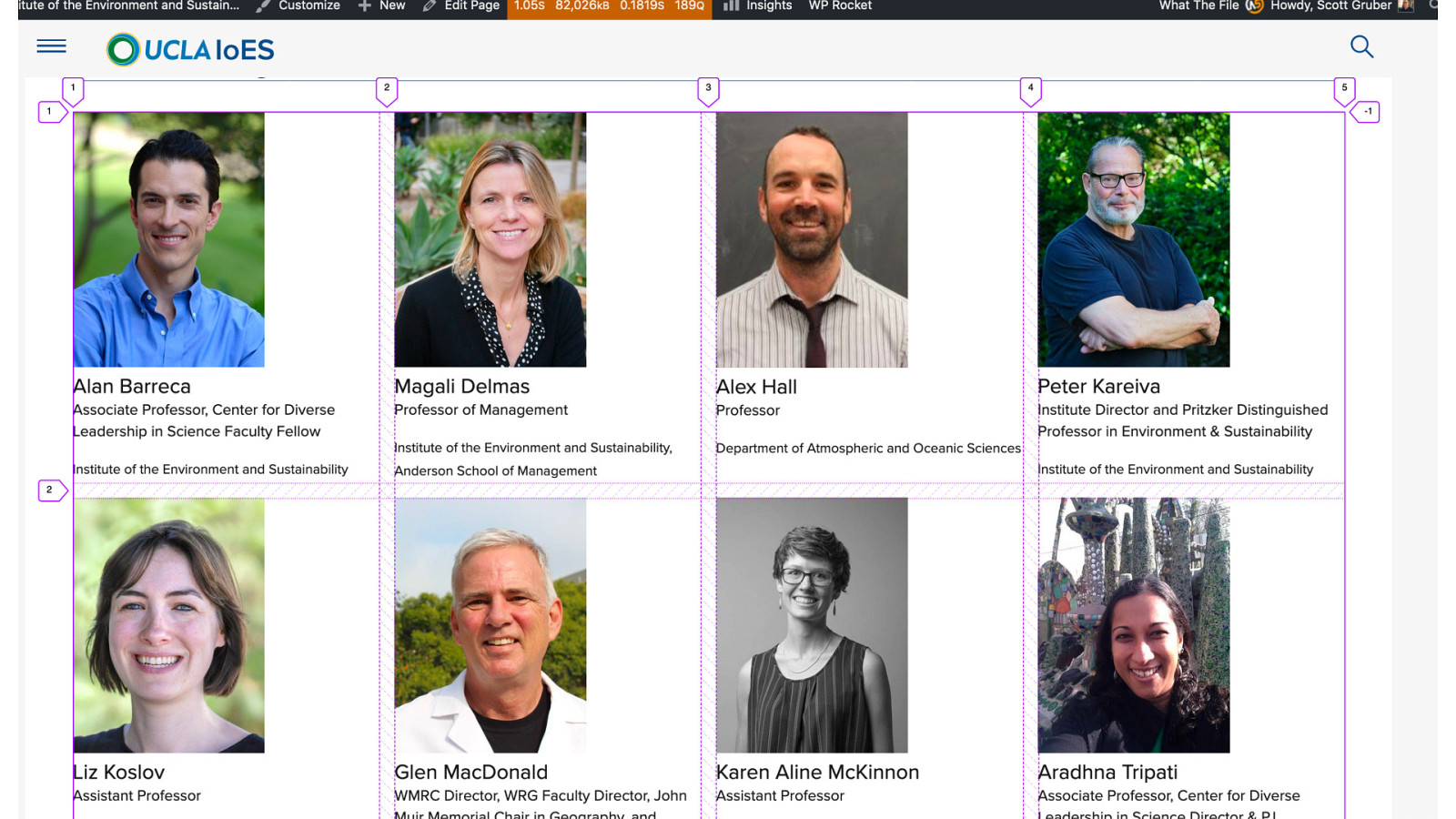
<div class=”ucla-c-people-grid”> <article class=”h-card”> <a class=”u-url” href=”#”> <figure> <img class=”u-photo” src=”https://placekitten.com/300/400” alt=”kitten photo” /> <figcaption> <h2 class=”fn p-name”>Kitty Doe</h2> <p class=”p-job-title”>Assistant Professor</p> <small class=”p-org”>Institute of the Environment and Sustainability</small> </figcaption> </figure> </a> </article> </div>
speaking.scottgruber.me @ West LA WordPress
Slide 28
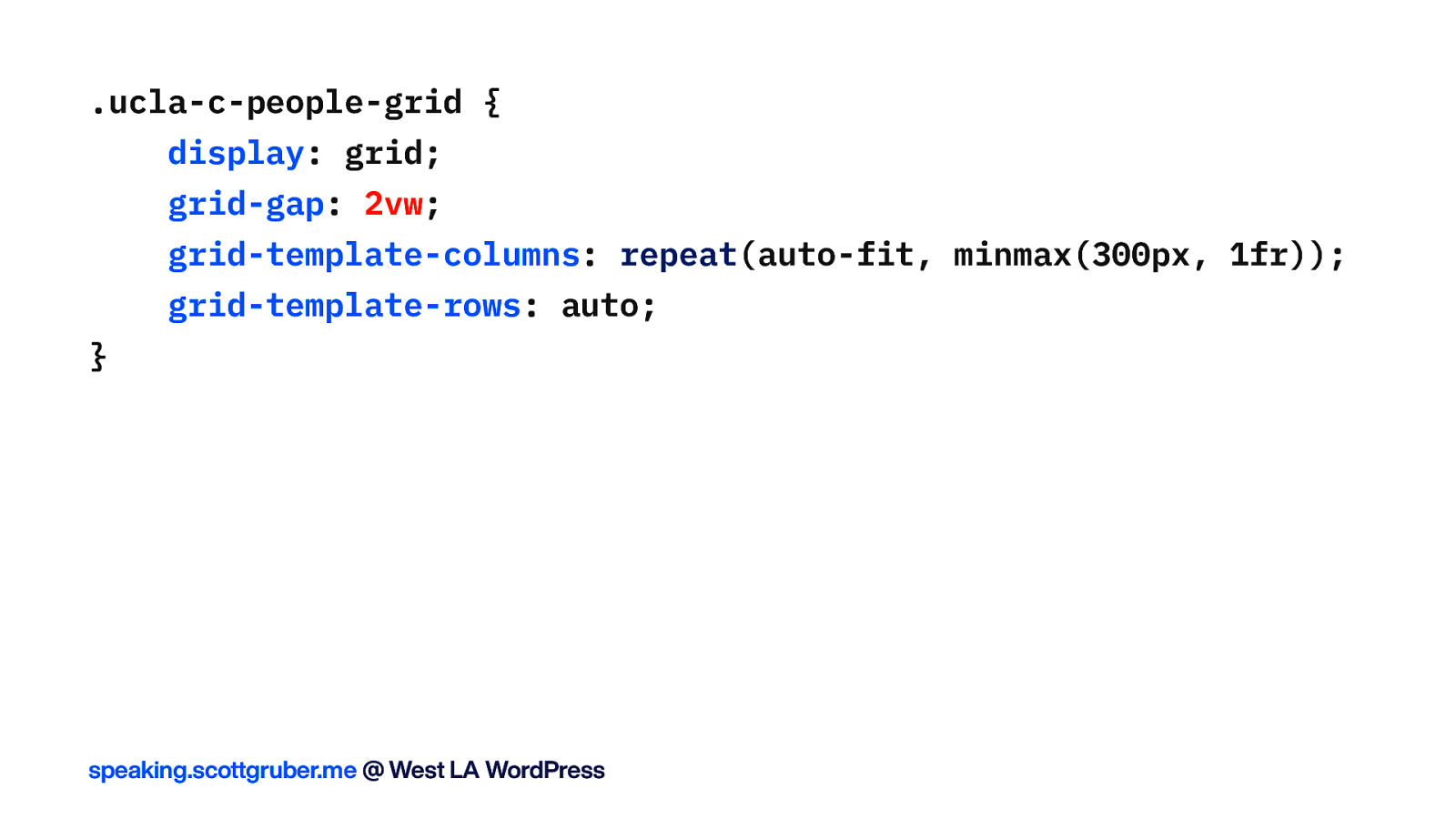
CSS Grid speaking.scottgruber.me @ West LA WordPress
Slide 29
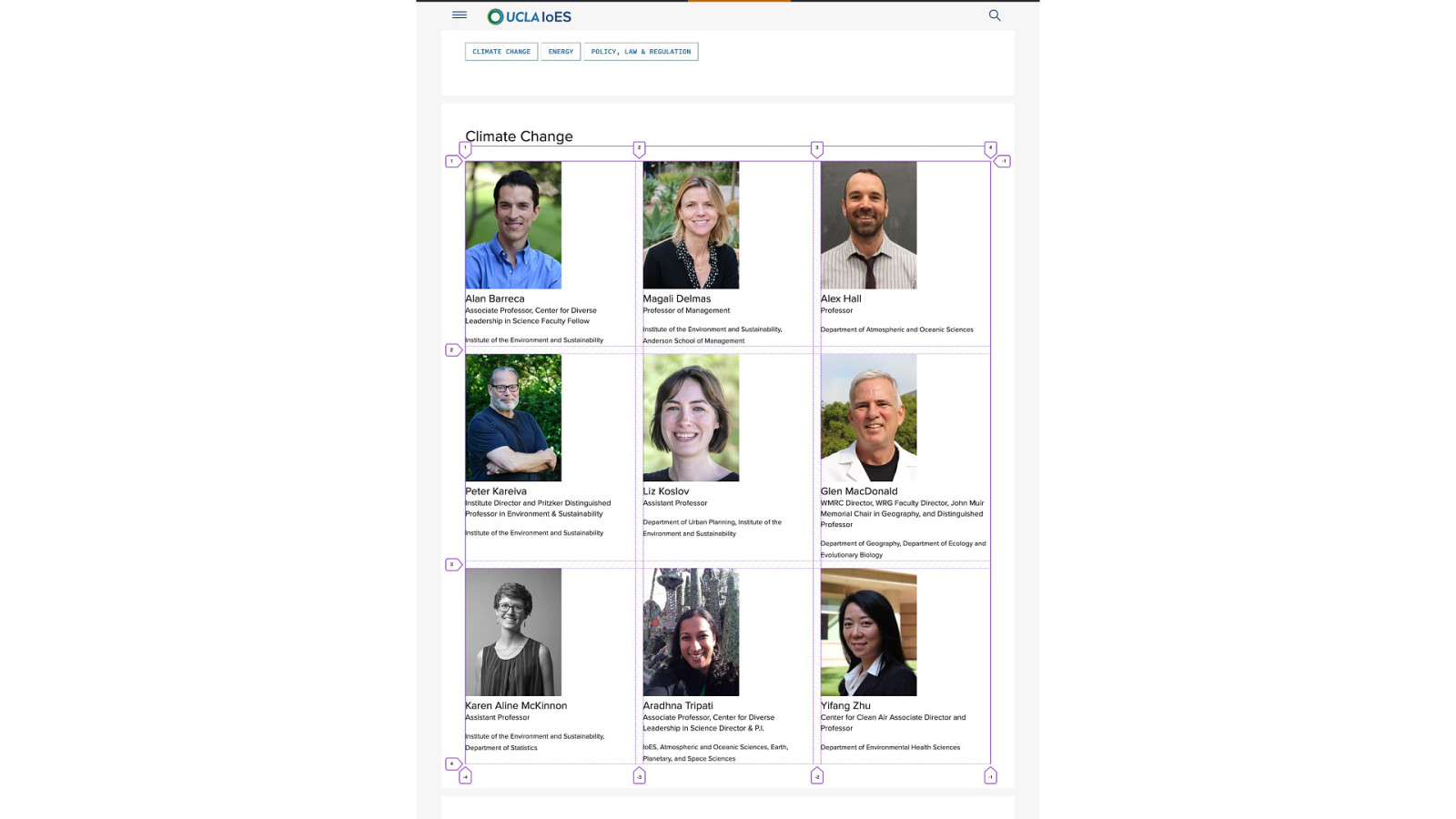
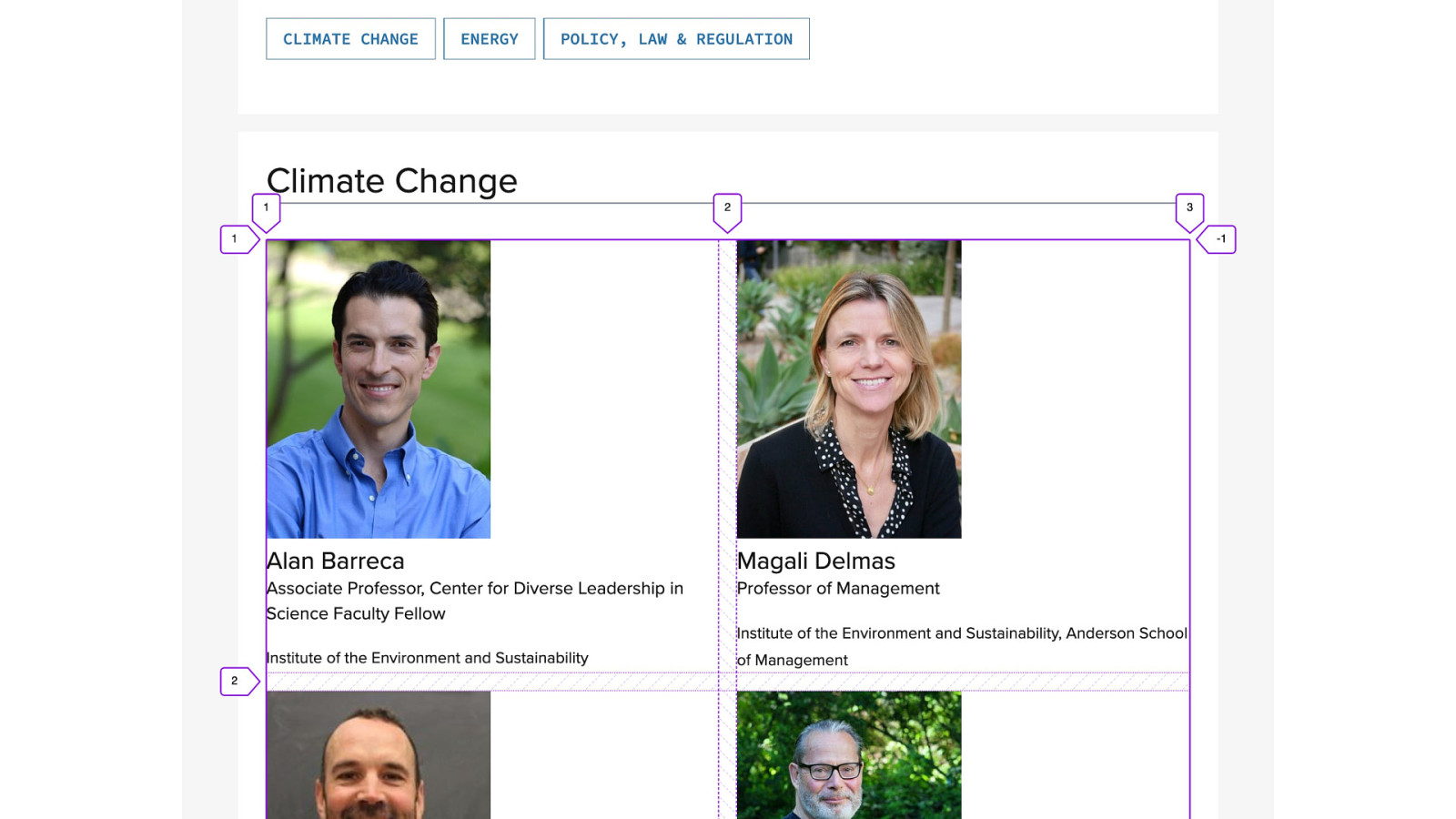
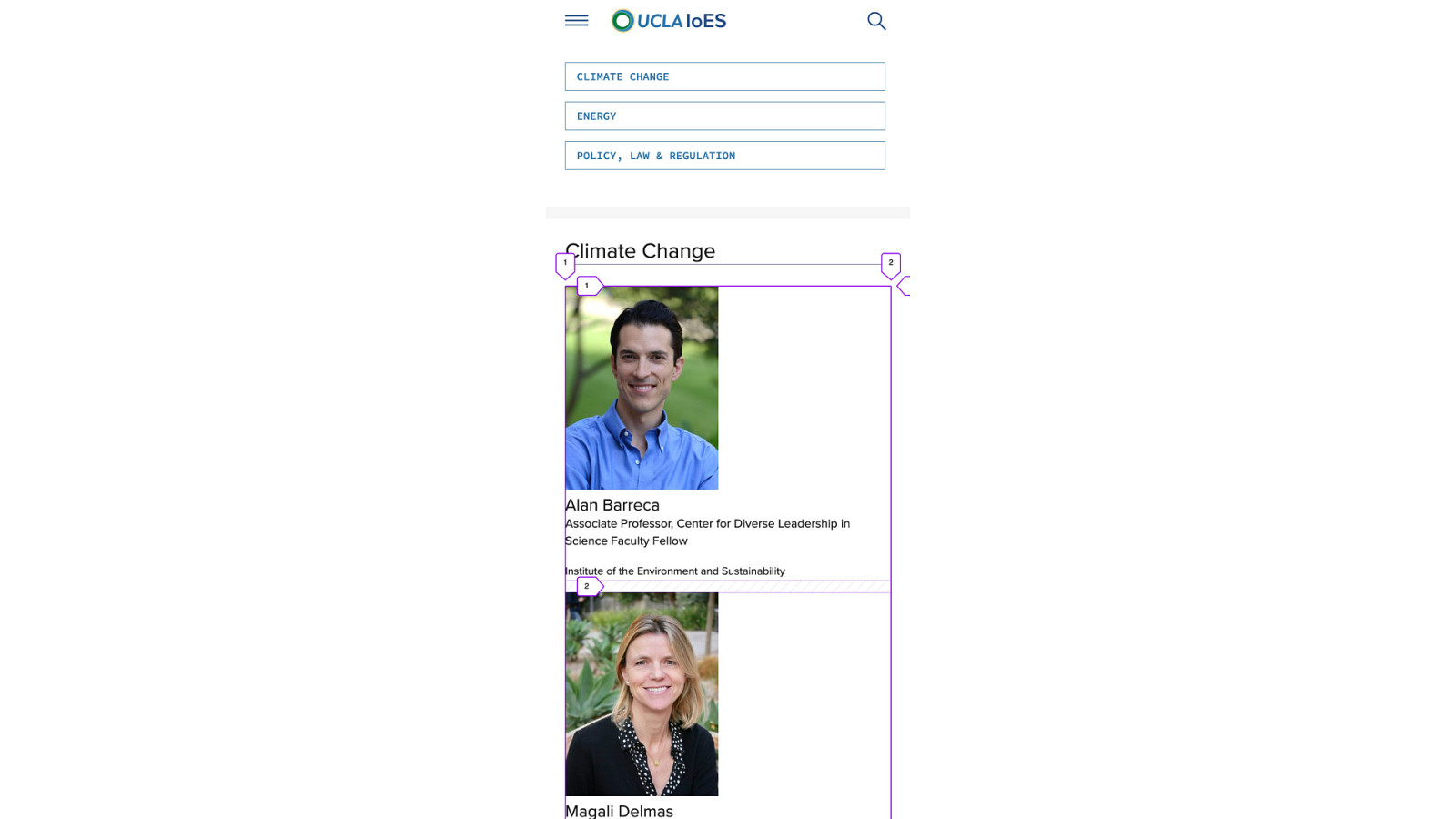
.ucla-c-people-grid { display: grid; grid-gap: 2vw; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); grid-template-rows: auto; }
speaking.scottgruber.me @ West LA WordPress
Slide 30
Slide 31
Slide 32
Slide 33
Slide 34
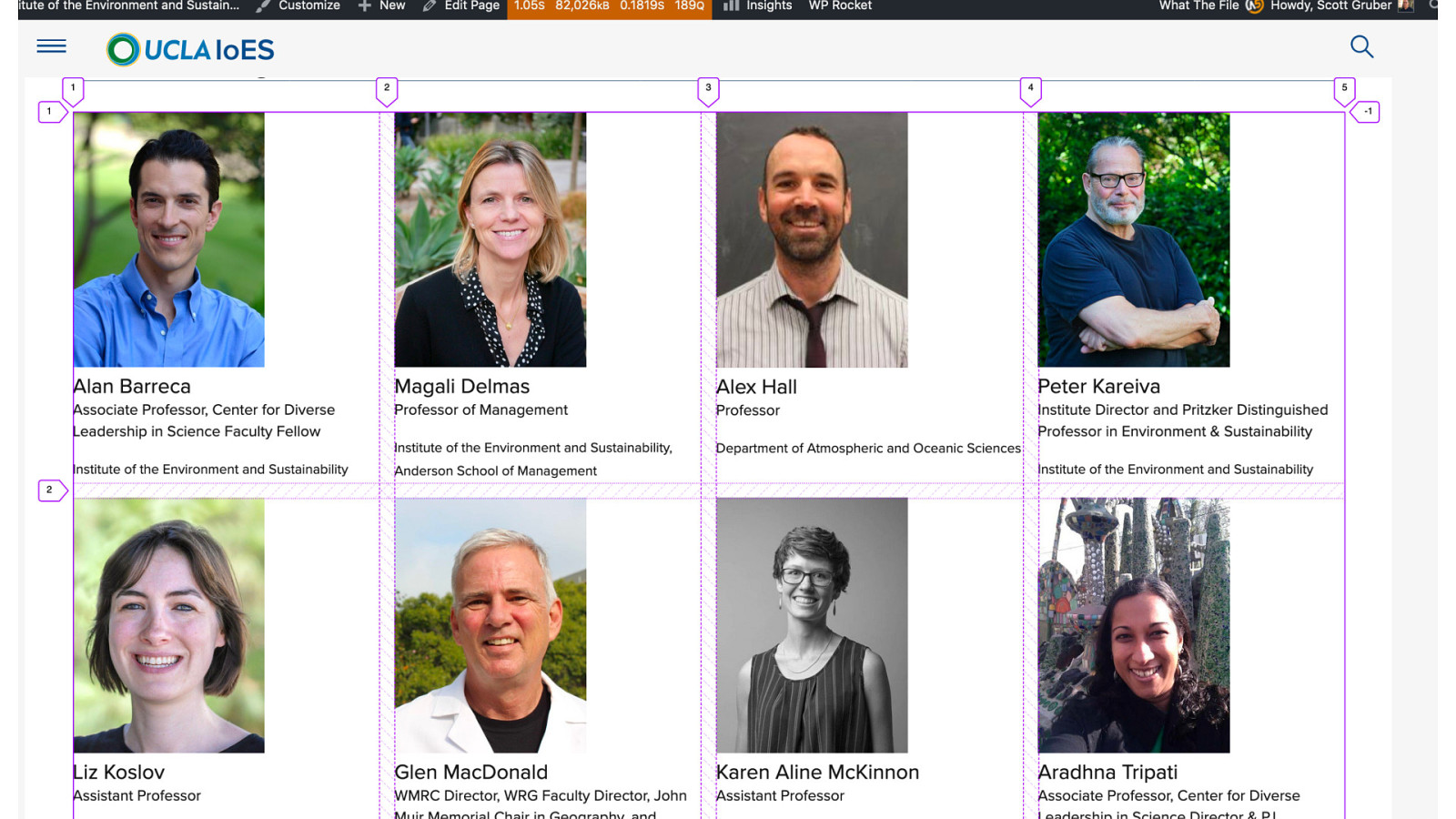
RWD responsive by default with no media queries
speaking.scottgruber.me @ West LA WordPress
Slide 35
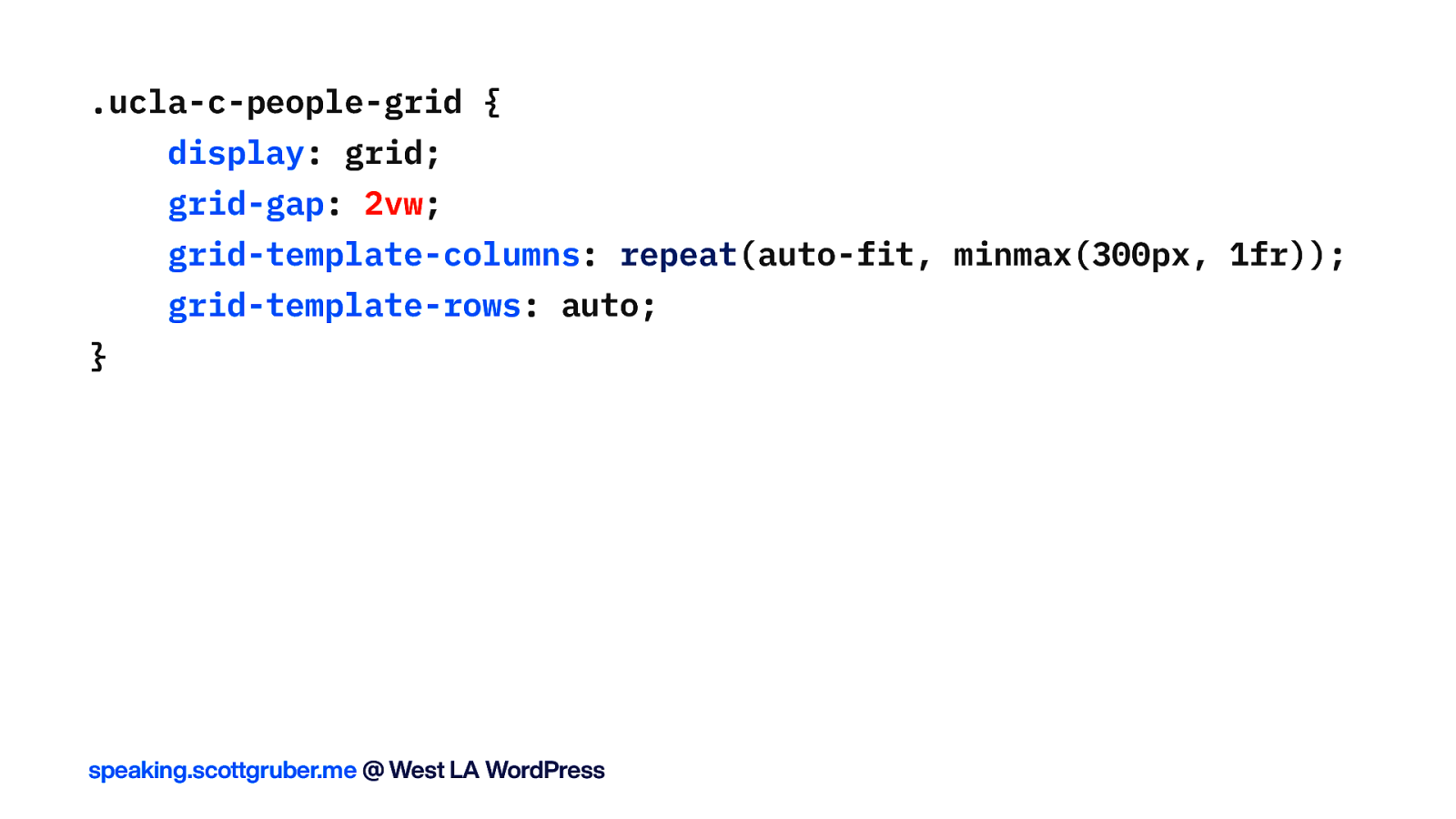
.ucla-c-people-grid { display: grid; grid-gap: 2vw; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); grid-template-rows: auto; }
speaking.scottgruber.me @ West LA WordPress
Slide 36
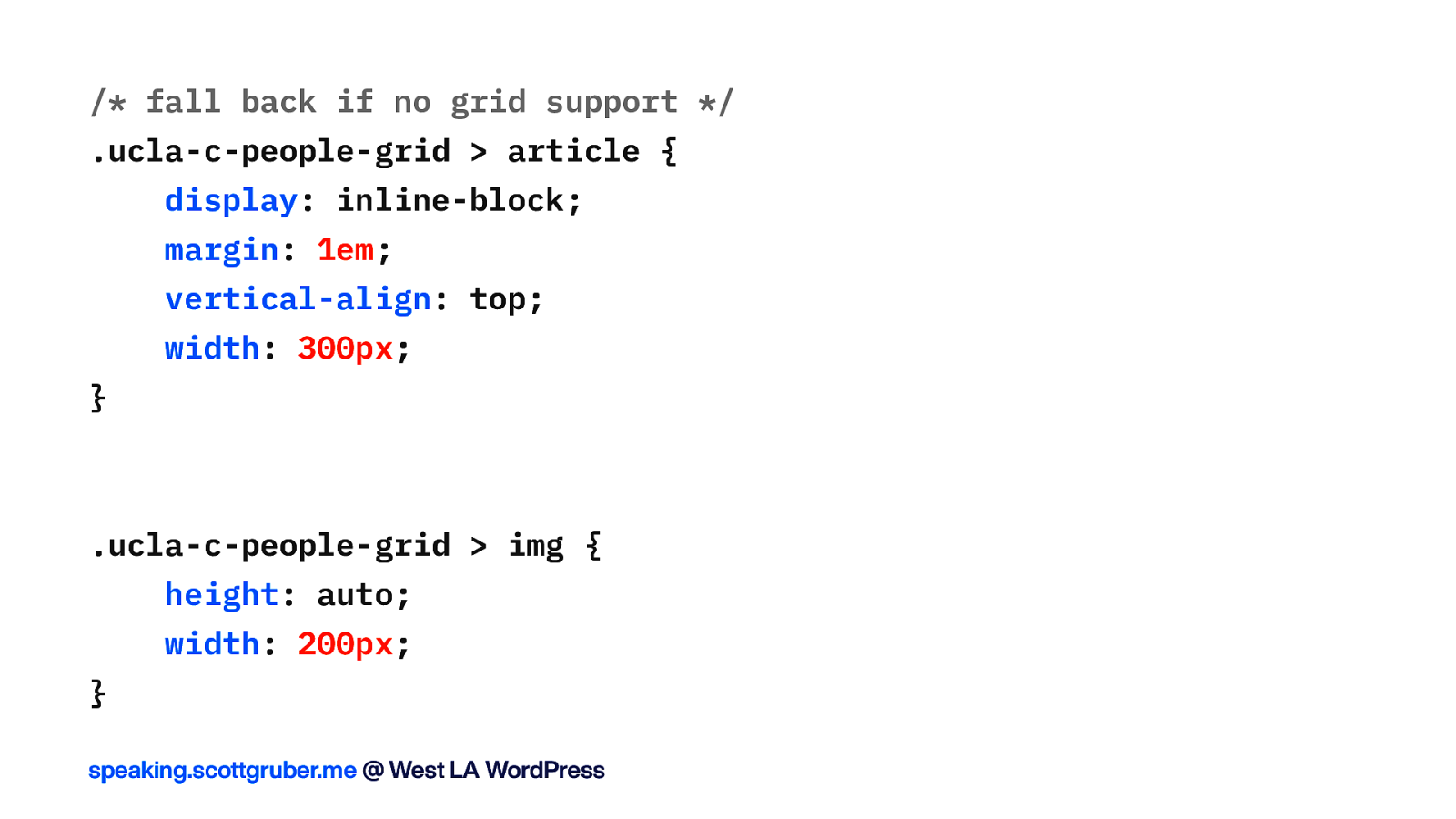
/* fall back if no grid support */ .ucla-c-people-grid > article { display: inline-block; margin: 1em; vertical-align: top; width: 300px; }
.ucla-c-people-grid > img { height: auto; width: 200px; } speaking.scottgruber.me @ West LA WordPress
Slide 37
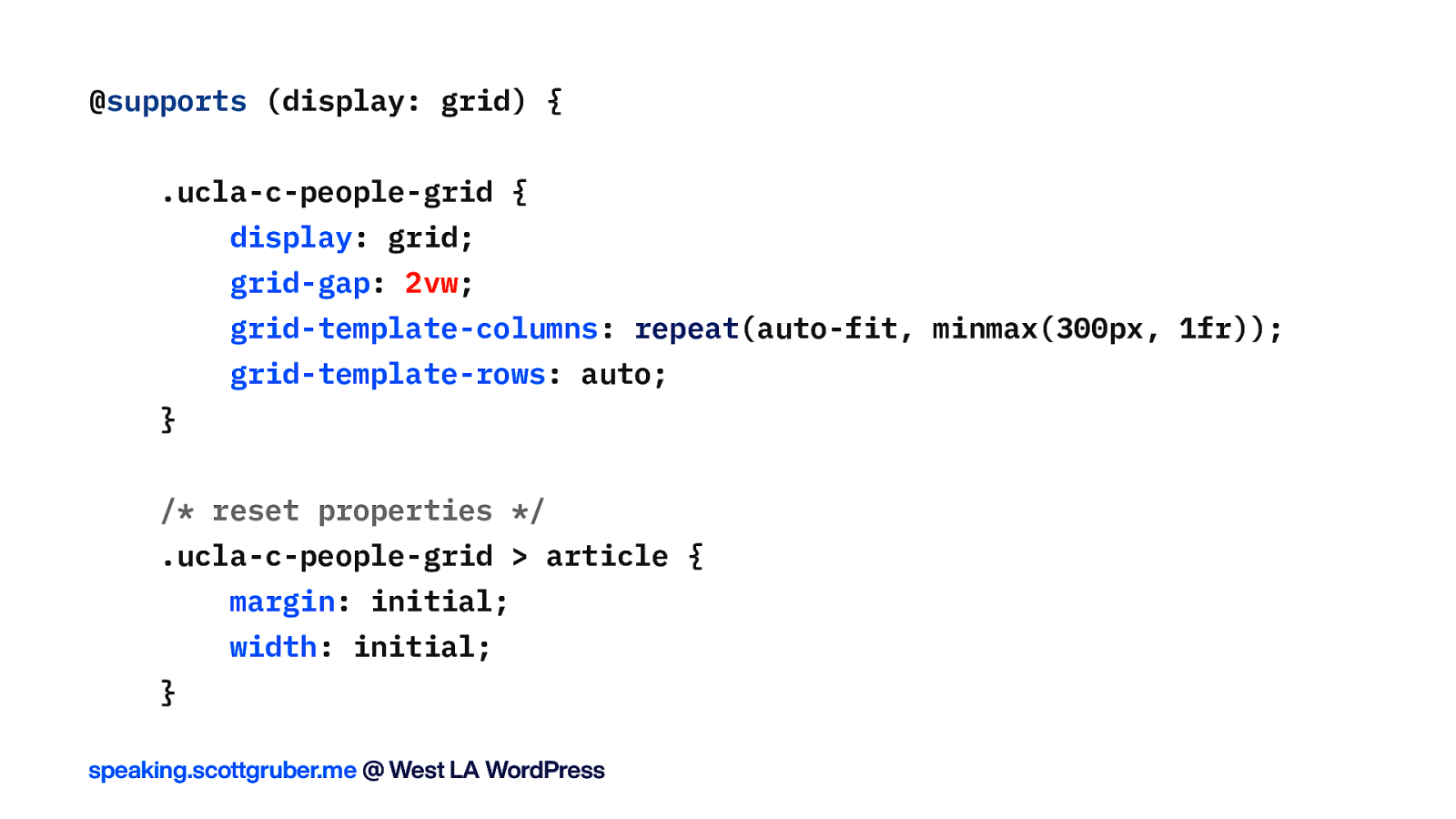
@supports (display: grid) { .ucla-c-people-grid { display: grid; grid-gap: 2vw; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); grid-template-rows: auto; } /* reset properties */ .ucla-c-people-grid > article { margin: initial; width: initial; } speaking.scottgruber.me @ West LA WordPress
Slide 38
Editors speaking.scottgruber.me @ West LA WordPress
Slide 39
Slide 40
Slide 41
Slide 42
Slide 43
Slide 44
PHP speaking.scottgruber.me @ West LA WordPress
Slide 45
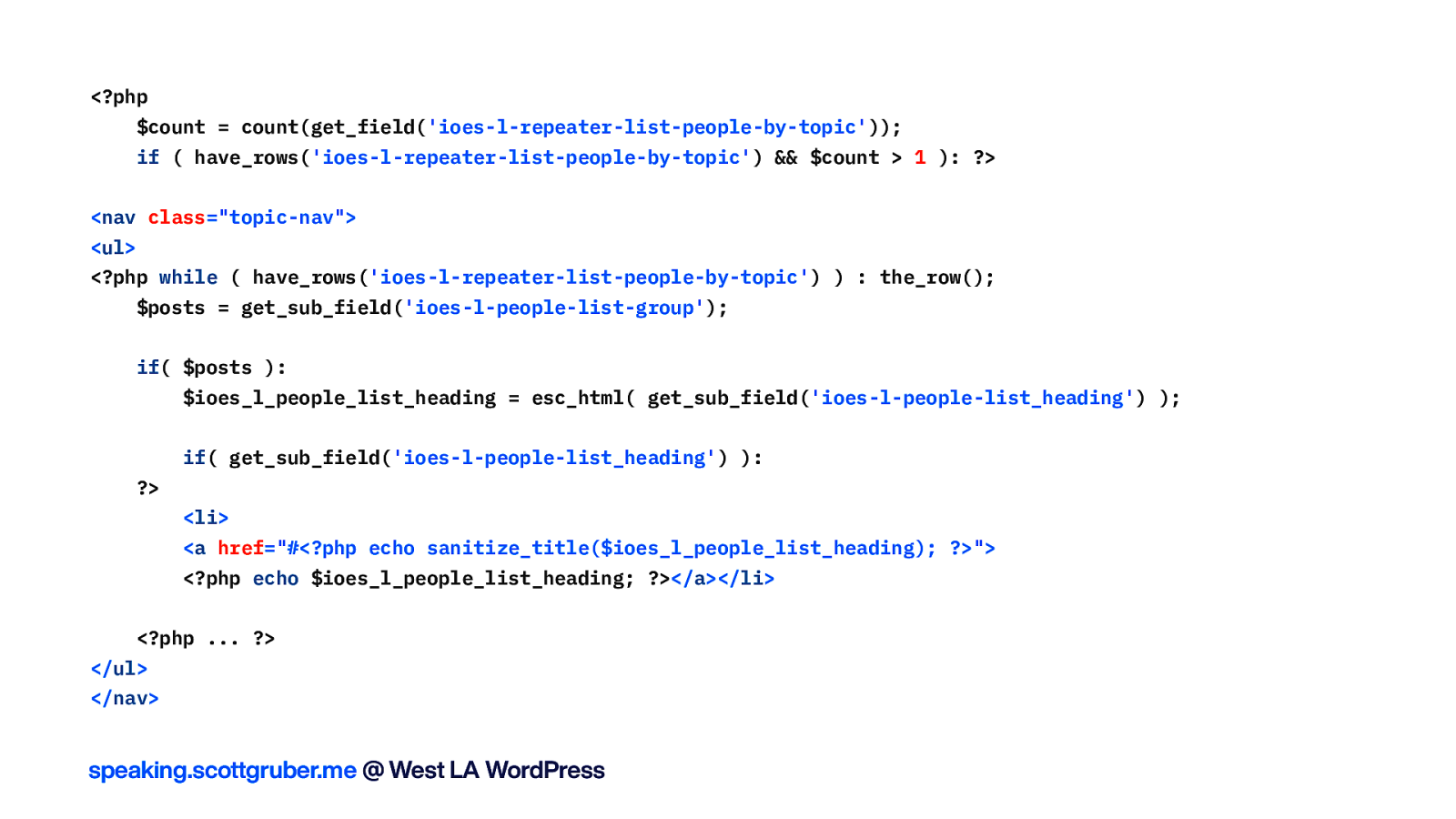
<?php $count = count(get_field(‘ioes-l-repeater-list-people-by-topic’)); if ( have_rows(‘ioes-l-repeater-list-people-by-topic’) && $count > 1 ): ?> <nav class=”topic-nav”> <ul> <?php while ( have_rows(‘ioes-l-repeater-list-people-by-topic’) ) : the_row(); $posts = get_sub_field(‘ioes-l-people-list-group’); if( $posts ): $ioes_l_people_list_heading = esc_html( get_sub_field(‘ioes-l-people-list_heading’) ); if( get_sub_field(‘ioes-l-people-list_heading’) ): ?> <li> <a href=”#<?php echo sanitize_title($ioes_l_people_list_heading); ?>”> <?php echo $ioes_l_people_list_heading; ?></a></li> <?php … ?> </ul> </nav>
speaking.scottgruber.me @ West LA WordPress
Slide 46
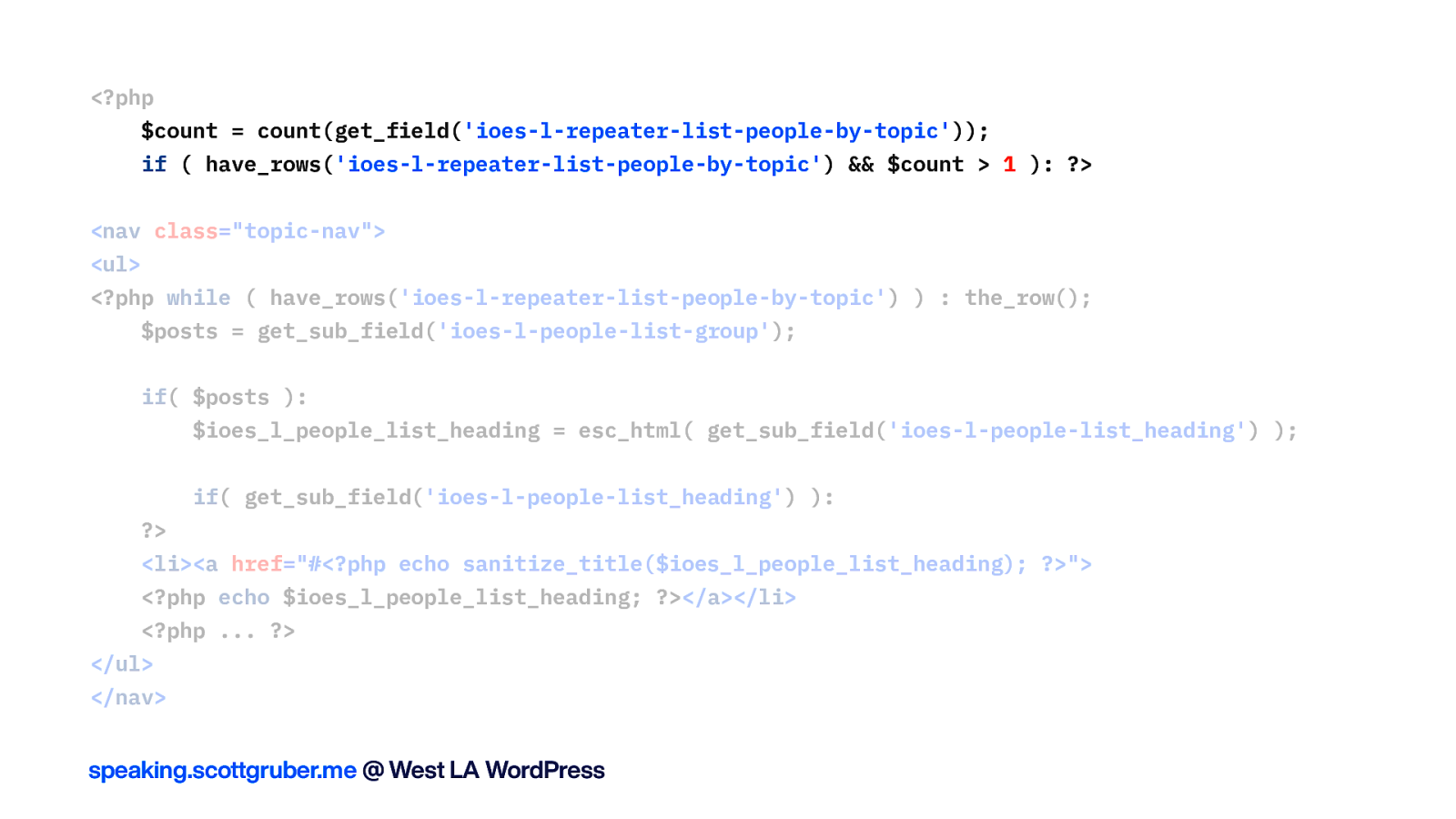
<?php $count = count(get_field(‘ioes-l-repeater-list-people-by-topic’)); if ( have_rows(‘ioes-l-repeater-list-people-by-topic’) && $count > 1 ): ?> <nav class=”topic-nav”> <ul> <?php while ( have_rows(‘ioes-l-repeater-list-people-by-topic’) ) : the_row(); $posts = get_sub_field(‘ioes-l-people-list-group’); if( $posts ): $ioes_l_people_list_heading = esc_html( get_sub_field(‘ioes-l-people-list_heading’) ); if( get_sub_field(‘ioes-l-people-list_heading’) ): ?> <li><a href=”#<?php echo sanitize_title($ioes_l_people_list_heading); ?>”> <?php echo $ioes_l_people_list_heading; ?></a></li> <?php … ?> </ul> </nav>
speaking.scottgruber.me @ West LA WordPress
Slide 47
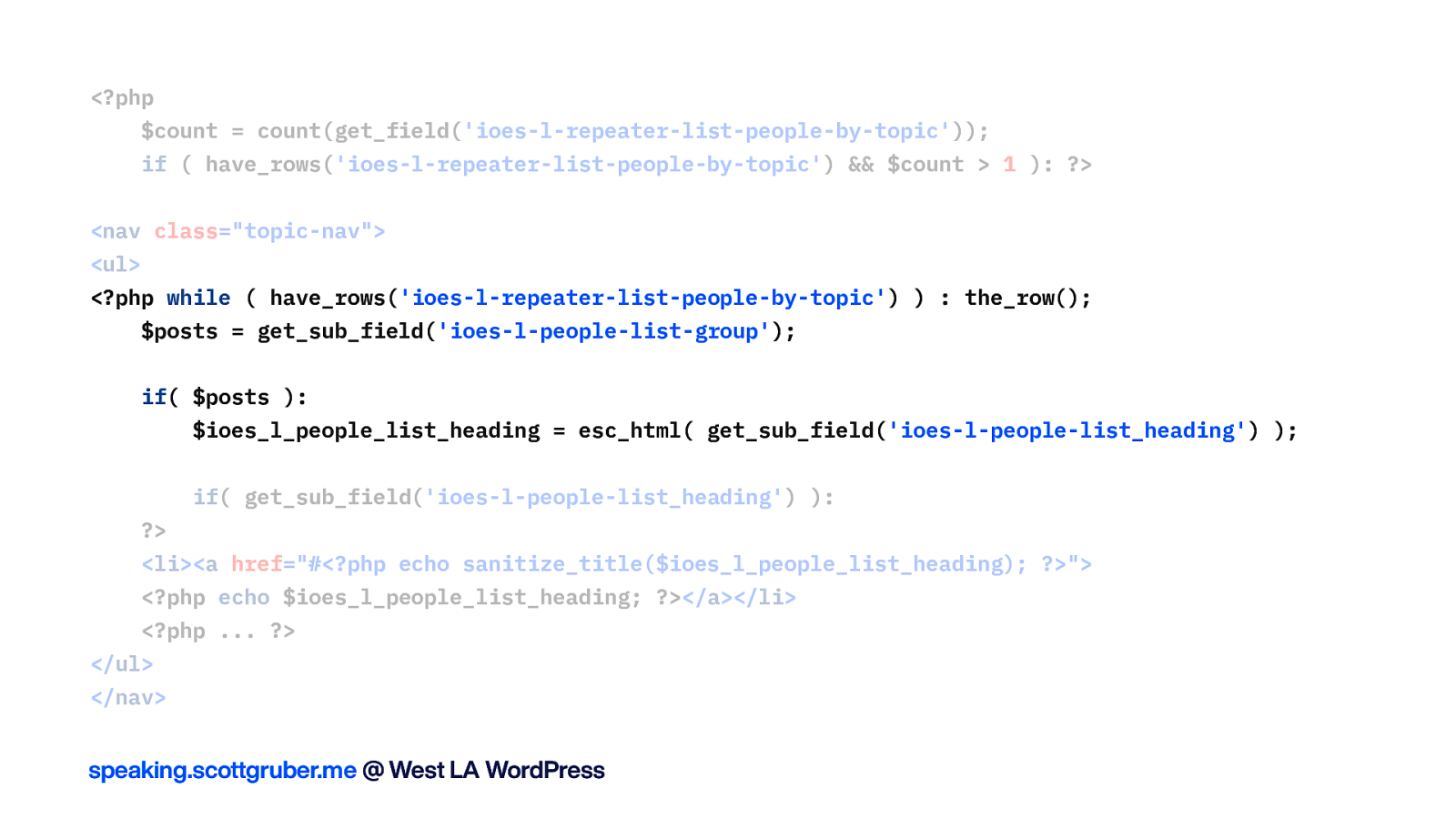
<?php $count = count(get_field(‘ioes-l-repeater-list-people-by-topic’)); if ( have_rows(‘ioes-l-repeater-list-people-by-topic’) && $count > 1 ): ?> <nav class=”topic-nav”> <ul> <?php while ( have_rows(‘ioes-l-repeater-list-people-by-topic’) ) : the_row(); $posts = get_sub_field(‘ioes-l-people-list-group’); if( $posts ): $ioes_l_people_list_heading = esc_html( get_sub_field(‘ioes-l-people-list_heading’) ); if( get_sub_field(‘ioes-l-people-list_heading’) ): ?> <li><a href=”#<?php echo sanitize_title($ioes_l_people_list_heading); ?>”> <?php echo $ioes_l_people_list_heading; ?></a></li> <?php … ?> </ul> </nav>
speaking.scottgruber.me @ West LA WordPress
Slide 48
<?php $count = count(get_field(‘ioes-l-repeater-list-people-by-topic’)); if ( have_rows(‘ioes-l-repeater-list-people-by-topic’) && $count > 1 ): ?> <nav class=”topic-nav”> <ul> <?php while ( have_rows(‘ioes-l-repeater-list-people-by-topic’) ) : the_row(); $posts = get_sub_field(‘ioes-l-people-list-group’); if( $posts ): $ioes_l_people_list_heading = esc_html( get_sub_field(‘ioes-l-people-list_heading’) ); if( get_sub_field(‘ioes-l-people-list_heading’) ): ?> <li><a href=”#<?php echo sanitize_title($ioes_l_people_list_heading); ?>”> <?php echo $ioes_l_people_list_heading; ?></a></li> <?php … ?> </ul> </nav>
speaking.scottgruber.me @ West LA WordPress
Slide 49
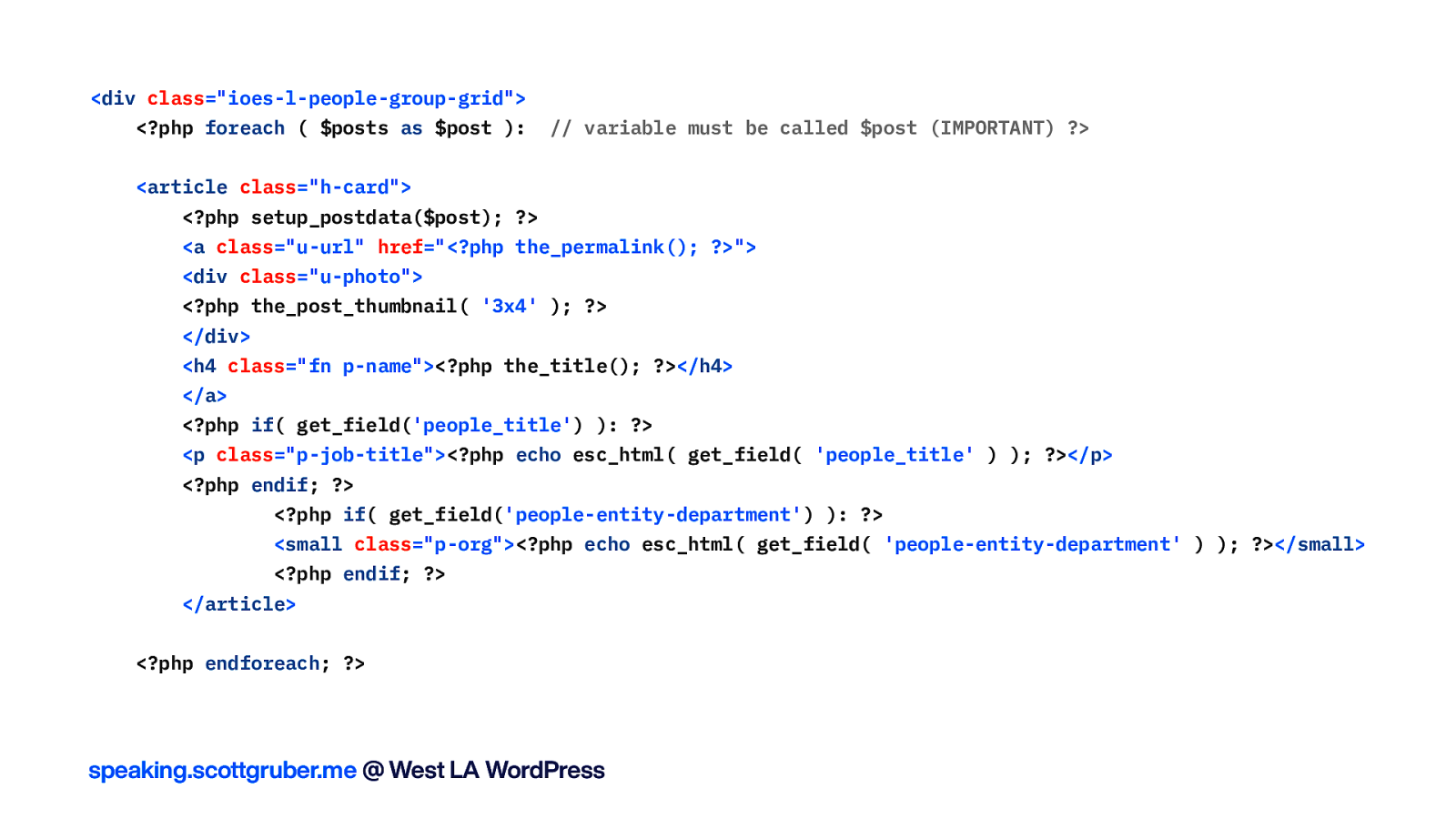
<div class=”ioes-l-people-group-grid”> <?php foreach ( $posts as $post ):
// variable must be called $post (IMPORTANT) ?>
<article class=”h-card”> <?php setup_postdata($post); ?> <a class=”u-url” href=”<?php the_permalink(); ?>”> <div class=”u-photo”> <?php the_post_thumbnail( ‘3x4’ ); ?> </div> <h4 class=”fn p-name”><?php the_title(); ?></h4> </a> <?php if( get_field(‘people_title’) ): ?> <p class=”p-job-title”><?php echo esc_html( get_field( ‘people_title’ ) ); ?></p> <?php endif; ?> <?php if( get_field(‘people-entity-department’) ): ?> <small class=”p-org”><?php echo esc_html( get_field( ‘people-entity-department’ ) ); ?></small> <?php endif; ?> </article> <?php endforeach; ?>
speaking.scottgruber.me @ West LA WordPress
Slide 50
<div class=”ioes-l-people-group-grid”> <?php foreach ( $posts as $post ):
// variable must be called $post (IMPORTANT) ?>
<article class=”h-card”> <?php setup_postdata($post); ?> <a class=”u-url” href=”<?php the_permalink(); ?>”> <div class=”u-photo”> <?php the_post_thumbnail( ‘3x4’ ); ?> </div> <h4 class=”fn p-name”><?php the_title(); ?></h4> </a> <?php if( get_field(‘people_title’) ): ?> <p class=”p-job-title”><?php echo esc_html( get_field( ‘people_title’ ) ); ?></p> <?php endif; ?> <?php if( get_field(‘people-entity-department’) ): ?> <small class=”p-org”><?php echo esc_html( get_field( ‘people-entity-department’ ) ); ?></small> <?php endif; ?> </article> <?php endforeach; ?>
speaking.scottgruber.me @ West LA WordPress
Slide 51
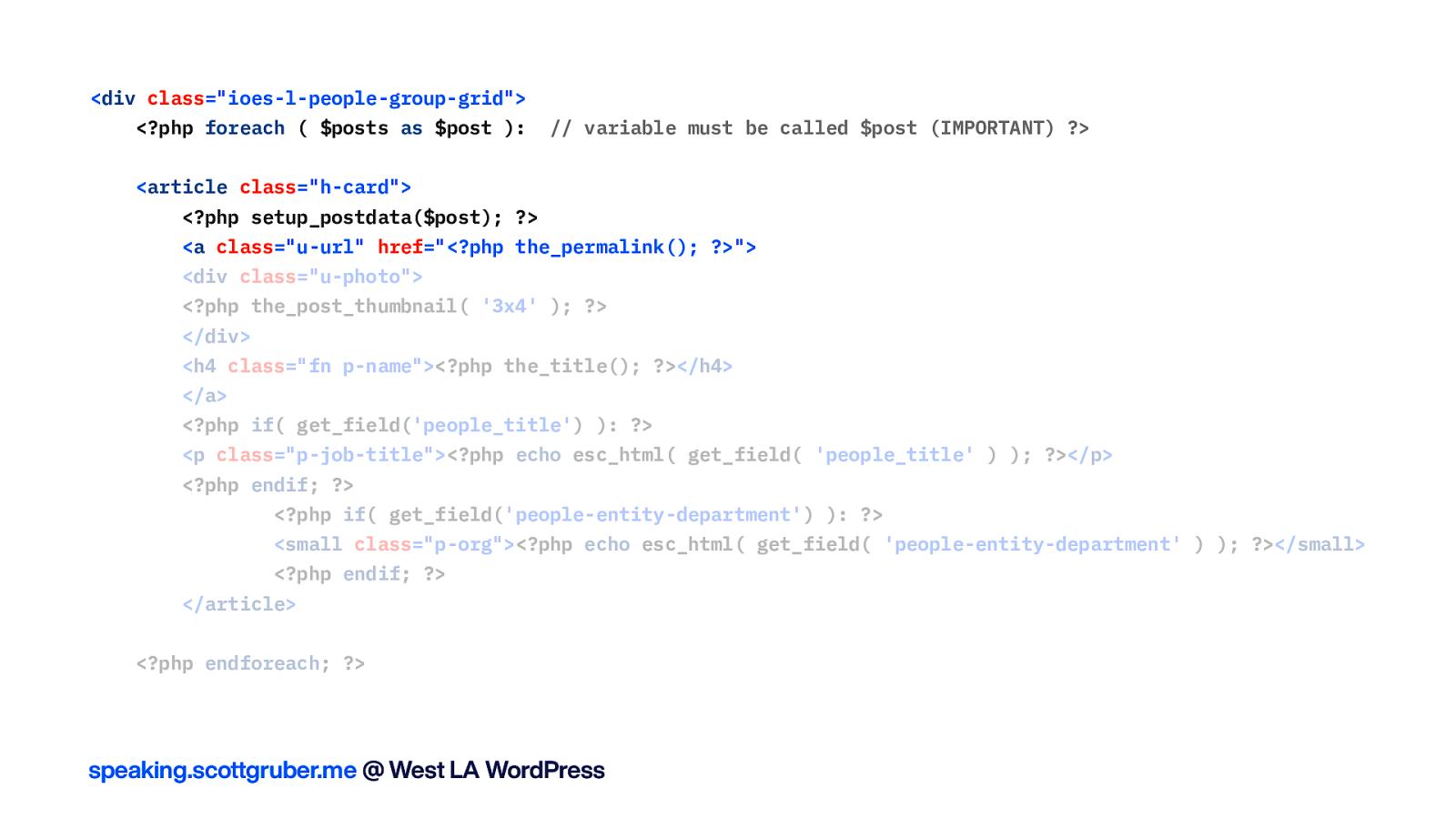
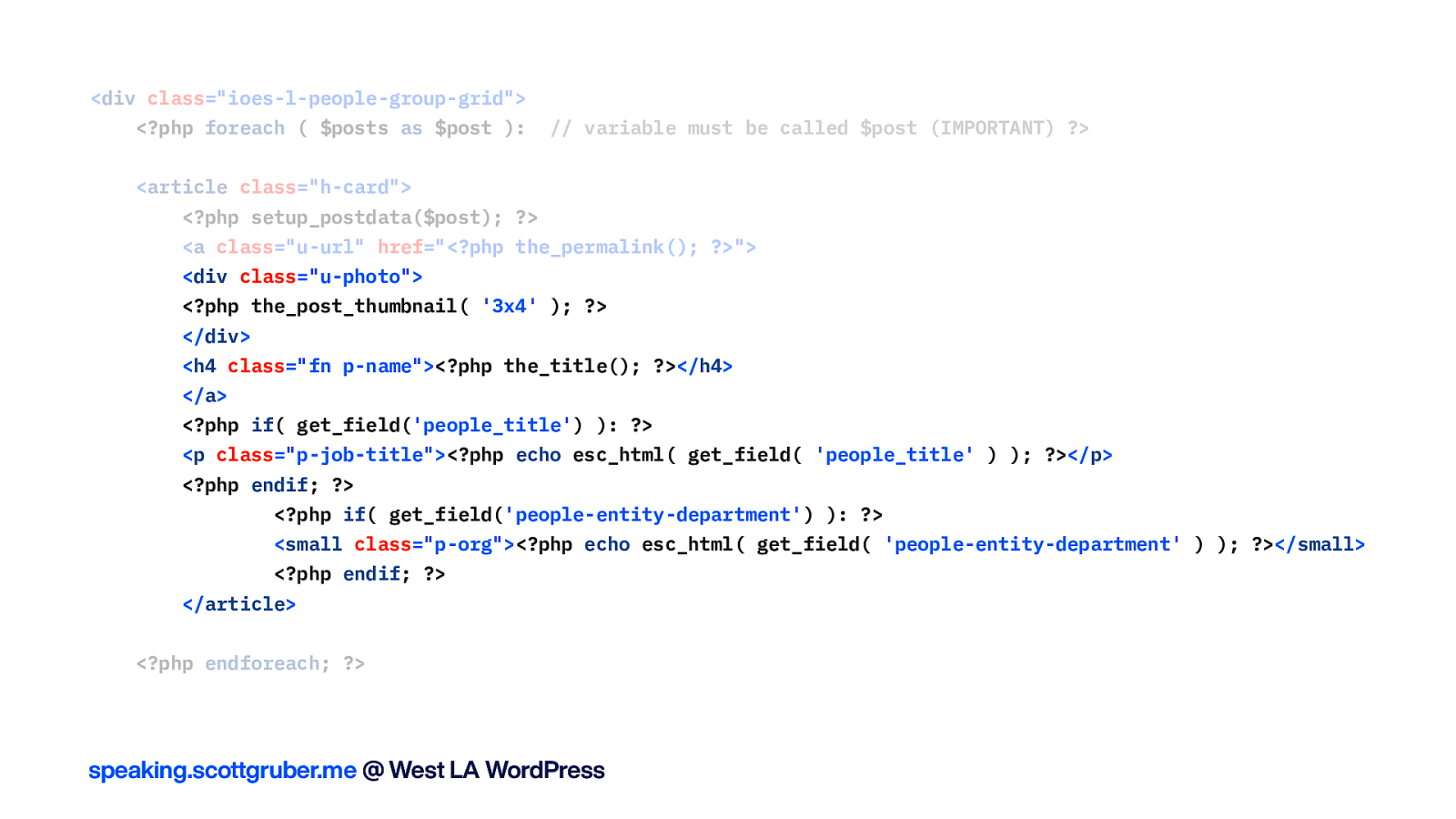
<div class=”ioes-l-people-group-grid”> <?php foreach ( $posts as $post ):
// variable must be called $post (IMPORTANT) ?>
<article class=”h-card”> <?php setup_postdata($post); ?> <a class=”u-url” href=”<?php the_permalink(); ?>”> <div class=”u-photo”> <?php the_post_thumbnail( ‘3x4’ ); ?> </div> <h4 class=”fn p-name”><?php the_title(); ?></h4> </a> <?php if( get_field(‘people_title’) ): ?> <p class=”p-job-title”><?php echo esc_html( get_field( ‘people_title’ ) ); ?></p> <?php endif; ?> <?php if( get_field(‘people-entity-department’) ): ?> <small class=”p-org”><?php echo esc_html( get_field( ‘people-entity-department’ ) ); ?></small> <?php endif; ?> </article> <?php endforeach; ?>
speaking.scottgruber.me @ West LA WordPress
Slide 52
What did we cover?
speaking.scottgruber.me @ West LA WordPress
Slide 53
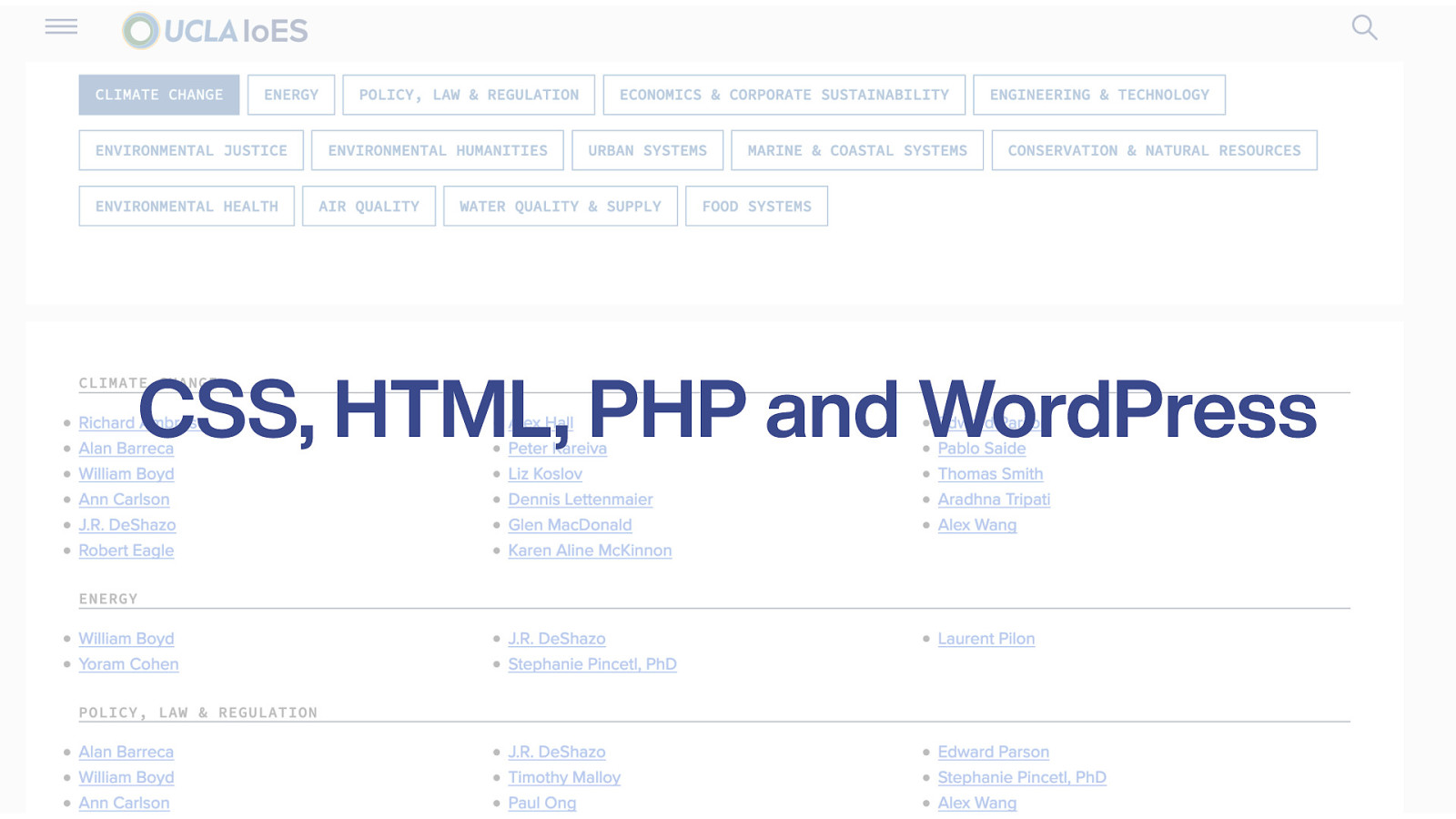
CSS, HTML, PHP and WordPress
Slide 54
Slide 55
What are you working on?
speaking.scottgruber.me @ West LA WordPress
Slide 56
Slide 57
Thank you.
speaking.scottgruber.me @ West LA WordPress